เว็บไซต์กินพลังงานไฟฟ้าสูง ตัวเลขที่ชัดเจนคือ 416.2 TWh ต่อปี หากเปลี่ยนเป็นสัดส่วนแล้วนั่นคือ 2% ของปริมาณ CO2 ที่ปล่อยออกมาทั้งหมดทั่วโลก เป็นตัวเลขประมาณการณ์ที่เทียบเท่ากับปริมาณการปล่อยก็าซจากเครื่องอากาศยานเลยทีเดียว
นับเป็นการเขื่อมต่อที่ยากลำบาก ข้อเท็จจริงที่บางอย่างที่ดูเหมือนจะไม่มีใครสนใจเท่าไรนักเมื่อเข้าอ่านข้อมูลในอินเทอร์เน็ตและไม่รู้ว่าตนเองกำลังปล่อยมลมิษสู่อากาศจากการเล่นอินเทอร์เน็ตของตนเอง แต่กระนั้น นั่นก็ยังลอยอยู่ในก้อนอากาศ (cloud) อยู่แล้วใช่หรือไม่ แต่ความจริงเบื้องหลังนี้ค่อนข้างซับซ้อนอยู่พอสมควร
Carbon footprint ของกิจกรรมแต่ละกิจกรรมที่เราทำบนโลกออนไลน์นั้นเป็นแค่ร่องรอยเล็กน้อย แต่เมื่อดูถึงประชากรครึ่งหนึ่งของโลกใบนี้ (4.9 พันล้านคน) ที่กำลังใช้งานอินเทอร์เน็ต เมื่อรวมกันแล้ว ปริมาณที่ว่านี้นับว่ายิ่งใหญ่มหาศาล
แล้วเว็บไซต์กินพลังงานไฟฟ้าได้อย่างไร?
การคำนวณปริมาณที่แท้จริงของ carbon ที่ปล่อยออกมาต่อการคลิกหนึ่งครั้งนั้นแปรผันกันอย่างมีนัยสำคัญ ทั้งนี้ขึ้นอยู่กับปัจจัยต่างๆ เช่นอุปกรณ์ที่คุณกำลังใช้, ศูนย์ข้อมูล Data Center ที่คุณกำลังเข้าถึงอยู่, โครงสร้างของเว็บไซต์ที่คุณกำลังเข้าใช้งาน, และที่สำคัญ ที่สถานที่ที่พลังงานไฟฟ้าจ่ายให้แก่เว็บไซต์นั้นมาจากแหล่งใด
เราสามารถสรุปย่อด้วยการพูดสั้นๆ ได้ว่าเว็บไซต์กินพลังงานได้ด้วยกัน 3 วิธี:
- จากหน่วย Data Center ที่เรากำลังใช้เก็บข้อมูล
- จากการส่งต่อข้อมูลจากเซิร์ฟเวอร์ไปยังอุปกรณ์ที่เชื่อมต่อเข้ามาเพื่อใช้งาน
- จากการจ่ายไฟฟ้าโดยตรง ทั้งนี้ขึ้นอยู่กับเวลาที่ user ใช้อยู่บนจอว่านานมากน้อยเพียงไร
เราจะทำให้เว็บไซต์ใช้พลังงานได้อย่างเหมาะสมได้อย่างไร?
ใน 3 ด้านต่อไปนี้ เราสามารถช่วยลดอัตราการบริโภคพลังงานจากพฤติกรรมการใช้เว็บไซต์ของเราได้:
- การออกแบบและเนื้อหา (Design & Content): เมื่อเราพูดถึงการกินพลังงานโดยเว็บไซต์ เป็นเรื่องง่ายมากที่จะโยนไปที่เรื่องของเทคโนโลยี แต่ประสิทธิภาพของการใช้พลังงานนั้นจะสูงขึ้นถ้าหากเราเน้นที่เนื้อหาต่างๆ เช่น SEO, การคำนึงถึงลิขสิทธื์ (copywriting), UX, การเลือก font และการลดการใช้งานรูปและวิดีโอลง
- การพัฒนาเว็บไซต์ (Development): ส่วนงานการปรับปรุงเว็บไซต์ในขั้นตอนของการพัฒนานั้นมีขอบเขตกว้างขวาง ตั้งแต่การเขียนโค้ดให้เป็นระเบียบ การใช้ JavaScript ให้น้อยลง การปรับปรุงรูปภาพและอักษรให้มีประสิทธิภาพในการนำเสนอ และการสร้าง Static web pages ทั้งหมดล้วนเป็นข้อเน้นย้ำที่เริ่มมีบทบาทสำคัญมากขึ้น
- เว็บโฮสต์ติ้ง (Web hosting): ตามที่เคยอธิบายไว้ เรื่องสำคัญคือการเลือกใช้ Data Center ที่ดีที่สุด ที่ซึ่งจะสามารถ optimize ความเร็วของการโหลดเว็บไซต์และการใช้พลังงานอย่างมีประสิทธิภาพ โดยเน้นที่การใช้ server catching การเลือกโฮสต์ที่มี Power Usage Effectiveness (PUE) สูงๆ และการเลือกใช้ Data Center ที่ใกล้กับคุณ
เพื่อให้ช่วยเหลือองค์กรต่างๆ ให้ก้าวสู่ความเป็นองค์กรที่เติบโตแบบยั่งยืนได้ PALO IT ได้พัฒนาเครื่องมือของตนเองเพื่อวัดค่า carbon footprint ของผลิตภัณฑ์ดิจิทัลประเภทต่างๆ ได้ เราคือผู้บุกเบิกในหัวเรื่องของการลดปริมาณการใช้พลังงานของเว็บไซต์ลง แต่ก็เป็นเรื่องที่สำคัญที่จะต้องค่อยๆ ก้าวเดินต่อไปทีละก้าวไม่ใช่แค่คุยกันไปเรื่อยๆ แล้วจบกับแล้วเริ่มใหม่
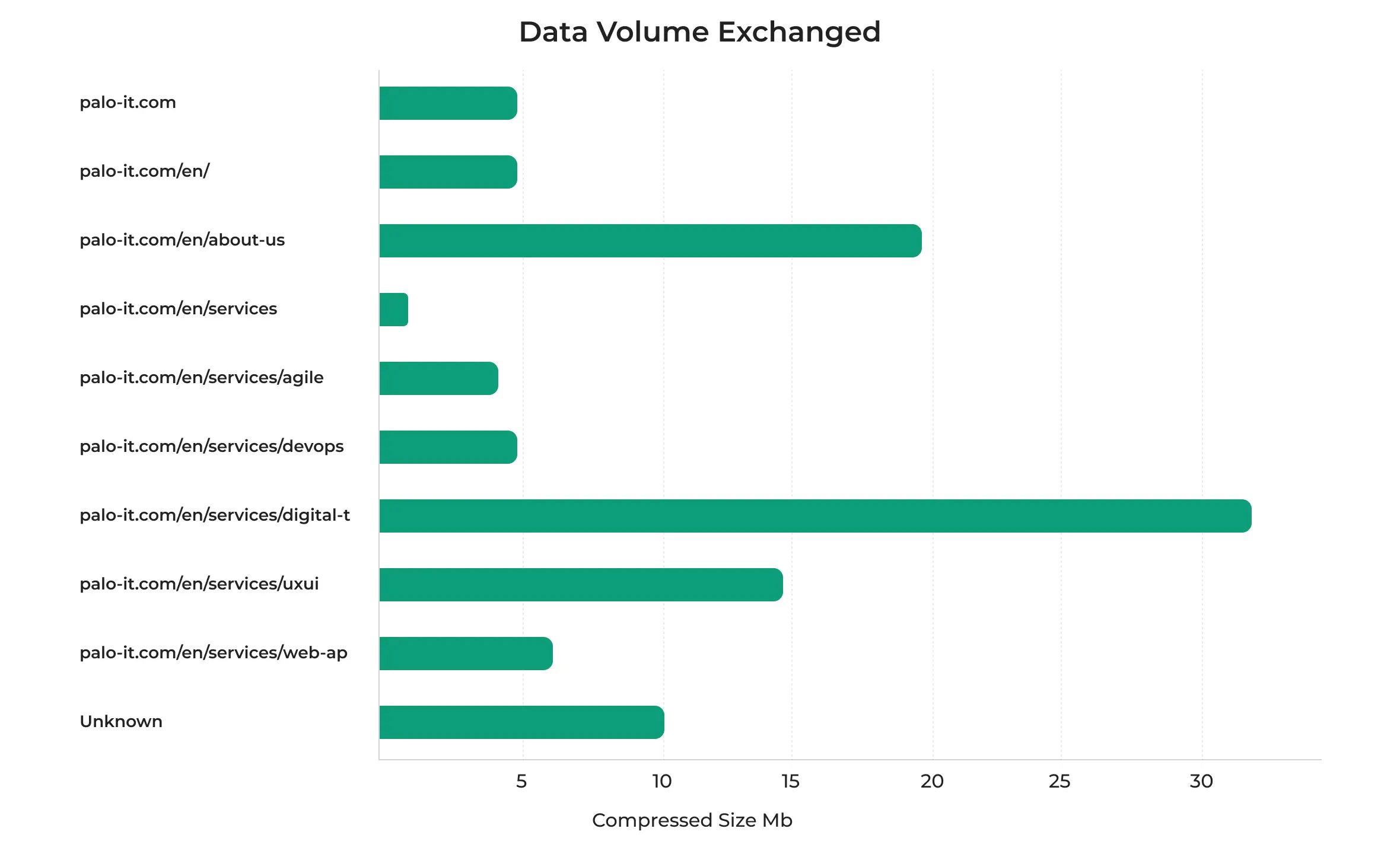
ด้วยประการนี้ เราได้ตัดสินใจที่จะทำ self-test กับเว็บไซต์ของเราเอง สิ่งที่เราค้นพบนั้นก็คือปริมาณการถ่ายโอน data transfer นั้นสูงกว่าค่าเฉลี่ย ซึ่งทำให้น่าตกใจอยู่พอสมควร

ด้วยการประเมินต่อยอดกันต่อ เราได้วัดและเข้าใจว่ารูปบางรูปนั้นมีขนาดที่หนักเกินความจำเป็น ส่งผลให้การถ่ายโอน data transfer นั้นได้รับผลกระทบ รวมทั้งความเร็วในการโหลดด้วยเช่นกัน เหตุนี้ได้ก่อให้ user ใช้เวลามากขึ้นในกับจอภาพก่อนที่จะพบสิ่งที่ตนเองต้องการในเว็บนั้น ดังนั้นการบริโภคพลังงานที่สูงขึ้นจึงเกิดขึ้นตามมา
เมื่อวิเคราะห์ปัญหานี้ลึกลงไป เราพบว่ามีประเด็ยอีกมากมายที่เกี่ยวกับสื่อต่างๆ ที่นำเสนอบนเว็บไซต์ของเรา ได้แก่
- ไม่อัปเดต: รูปภาพต่างๆ ที่เคยอัปโหลดไว้บนเว็บไซต์นั้นอัปโหลดไว้นานมากแล้ว ซึ่งในตอนนั้นเรายังไม่มีองค์ความรู้มากพอที่จะเข้าใจนัยยะของรุปแบบฟอร์แม็ตต่างๆ ที่มีผลต่อการบริโภคพลังงาน
- ฟอร์แม็ต: ฟอร์แม็ตของรูปภาพนั้นไม่เคยได้รับการบีบอัด (compression) อย่างถูกวิธี จากนั้นจึงเกิดความเข้ากันไม่ได้กับ browser เนื่องด้วยรูปภาพมีขนาดใหญ่ อย่างเช่น WebP
- ขนาด: ภาพหลักส่วนใหญ่นั้นมีขนาดใหญ่เกินไป มากเกินกว่าค่าความละเอียดของรูปภาพส่วนใหญ่ที่ควรนำมาใช้นำเสนอบนจอ
- ความรู้ความชำนาญของทีมงาน: ย้อนกลับไปในช่วงเวลานั้น เมื่อตอนที่รูปภาพได้ถูกอัปโหลดขึ้นไปยังเว็บไซต์ ทีมที่รับผิดชอบในเรื่องนี้ยังไม่มีความรู้มากเพียงพอที่จะแยกแยะระหว่าง web image กับ รูปภาพที่ผู้ใช้จำเป็นจะต้องพิมพ์ออกมา หลังจากที่ได้ติดตามประเด็นต่างๆ ต่อไปอีกเกี่ยวกับข้อมูลที่เกี่ยวข้อง และได้ระบุลงไปให้ชัดเจนในประเด็นเหล่านี้ เราก็สามารถที่จะสร้างขั้นตอนต่างๆ ในการปรับปรุงให้ดีขึ้นต่อไป
การปรับปรุงประสิทธิภาพของเว็บ palo-it.com
เมื่อเราได้ระบุหาต้นตอของปัญหาได้แล้วว่าอะไรทำให้เกิดการบริโภคพลังงานในระดับสูง เราจึงได้ดำเนินการและเน้นที่เรื่องต่อไปนี้:
การปรับปรุงรูปให้มีประสิทธิภาพ (Image Optimization)
ในขั้นแรก เราได้สร้างและดาวน์โหลด csv file พร้อมด้วย image titles ทั้งหมด รวมทั้ง size และ url address ออกมา รูปภาพบางรูปนั้นมีขนาดใญ่มากจริงๆ ปัญหาก็คือมีรูปภาพที่มีขนาดใหญ่ทั้งหมด มากกว่า 200 รูป การดาวน์โหลดรูปและปรับแต่งคุณภาพให้กับรูปแต่ละรูปนั้นค่อนข้างเป็นเรื่องที่มีปัญหามากและเป็นงานที่ไม่ก่อประสิทธิผลสักเท่าไรนัก ส่วนที่เหลือนอกจากนั้น รูปภาพส่วนใหญ่นั้นไม่ได้สร้างปัญหาใหญ่อะไรมากนัก ดังนั้น เราจึงต้องสร้างจุดที่เราต้องเน้นที่การแก้ไขก่อนอย่างจริงจัง เราได้ตั้ง limit ไว้ที่ 5mb ในรูปแบบภาพประเภท WebP format
ด้วยความช่วยเหลือจากทีมงานแต่ละทีม เราสามารถที่จะออกแบบ custom script เพื่อดำเนินการตามขั้นตอนต่อไปนี้:
- ดาวน์โหลดรูปภาพที่เป็นเป้าหมายของการแก้ไขทั้งหมดออกมา
- ปรับปรุงขนาดและลดความละเอียดที่ไม่จำเป็นต้องใช้สูงมากลงโดยการ convert เป็น WebP
- จากนั้นอัปโหลดรูปภาพกลับเข้าไปที่ตำแหน่งเดิม
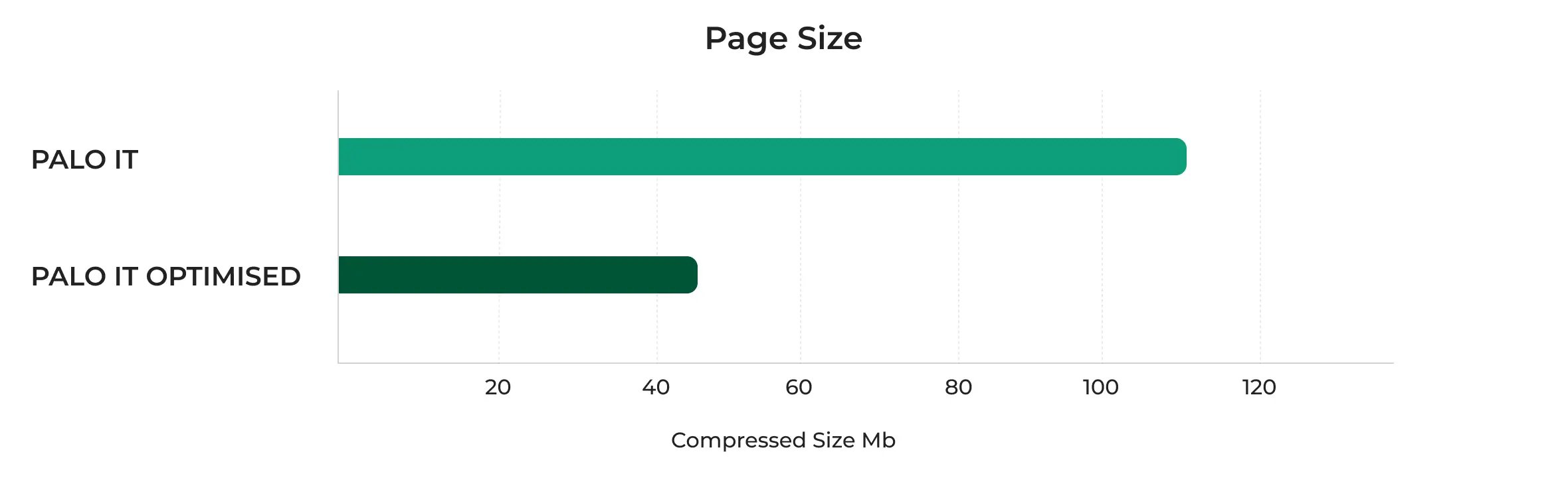
เราดำเนินการรันสคริปต์และหลังจากที่ได้ตรวจสอบขนาดของจอที่แตกต่างกันหลากหลายแล้ว ทุกอย่างก็ดูดีขึ้น แต่การมองแต่ตาเฉยๆ อาจหลอกลวงความจริงได้ เราต้องย้อนกลับไปยังเครื่องมือ sustainability tool ที่มีอยู่ของเราเพื่อตรวจสอบและเปรียบเทียบให้เกิดความแม่นยำในการประเมินสูงยิ่งขึ้น

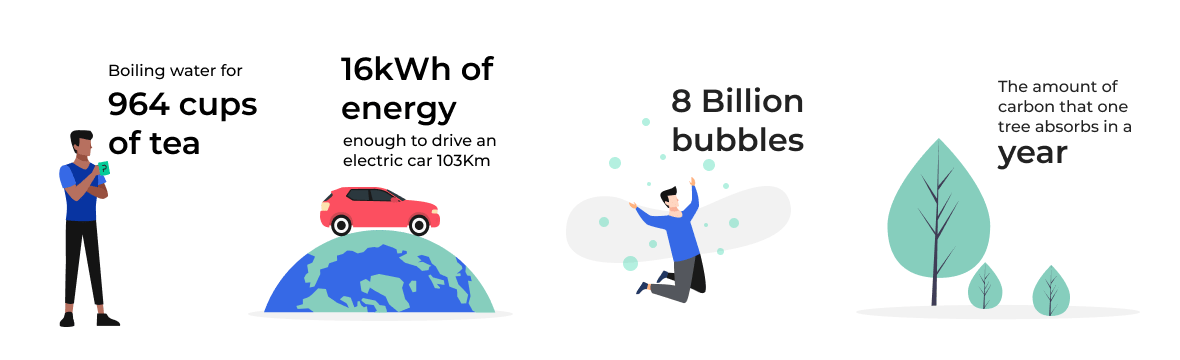
There was indeed a considerable reduction in energy consumption, making the website 40% lighter, and saving 6Kgs of CO2 per each 1,000 visits. This translates to:

เรามีความสุขกับความสำเร็จนี้ แต่ ด้วยการทำงานแบบ manual work นั้นไม่ใช่หนทางที่เราต้องการ แทนที่จะต้องคอยค้นหาปัญหาเดิมๆ ย้อนกลับไปหลายเดือนหรือเป็ปนปีๆ เราได้เตรียมตัวพวกเราเองสำหรับอนาคต
แนวทางสำหรับการจัดการการอัปโหลดรูปภาพในอนาคต
เพื่อให้โซลูชั่นมีความยั่งยืนในระยะยาว เราได้สร้าง guideline สำหรับชุดของรูปภาพที่จะอัปโหลด โดยใช้ benchmark สำหรับทีมการตลาดของเราต่อไปในอนาคต
สนใจในเนื้อหาที่เกี่ยวกับเรื่องนี้หรือไม่? ต่อไปนี้คือเรื่องราวที่คุณน่าจะลองพิจารณาดู:
- คิด - ถามตนเองว่าจำเป็นหรือไม่ที่ต้องอัปโหลดรูปภาพ/แอนิเมชั่นเหล่านี้หรือไม่? มีหนทางอื่นหรือไม่ที่เราสามารถที่จะได้ทางออกหรือแรวทางอื่น? หากไม่ ให้พิจารณาที่ประเด็นที่ 2
- รูปภาพนั้นๆ ได้รับการปรับแต่งให้เหมาะสมกับจอภาพหรือไม่? ตรวจสอบอย่างละเอียดเกี่ยวกับ dimension ของรูปภาพเพื่อดูว่าเรากำลังเพิ่มรูปภาพที่มี resolution ที่มีความละเอียดเหมาะสมหรือไม่
- ใช้ฟอร์แม็ตที่ถูกต้องหรือไม่? นับจากตอนนี้เป็นต้นไป อะไรคือมาตรฐานอุตสาหกรรมที่เราต้องนำมาใช้ WebP ที่เป็นรูปภาพที่มีคุณภาพเหมาะสมนั้นจะมีขนาดเล็กกว่า 26% เมื่อเทียบกับฟอร์แม็ตแบบ PNG และ 25-34% เล็กกว่า JPEG ในโครงสร้างที่เท่ากัน
- ขนาดของรูปใหญ่เกินจำเป็นหรือไม่? ขีดจำกัดของเราอยู่ที่ 5mb ต่อรูป/แอนิเมชั่น หากเกินกว่าค่าที่กำหนดนี้ ให้เข้าใจกันตรงกันว่ารูปจะต้องถูก compress ก่อน
หลังจากนั้น เราก็จับตาเรื่องของการบริโภคพลังงานอย่างต่อเนื่องและรัดกุม ว่าเว็บไซต์ของเราใช้พลังงานต่ำที่สุดเท่าที่จะเป็นไปได้เสมอ
ดูเหมือนว่าเป็นแค่เรื่องมันฝรั่งเล็กๆ แต่ในระยะยาวแล้ว การ optimize เว็บไซต์ด้วยแนวทางนี้มีความสำคัญต่อเป้าหมายทางด้านสิ่งแวดล้อม รวมทั้งด้าน user experience และด้านภาพลักษณ์ของแบรนด์ด้วย ไม่มีใครชอบใช้งานเว็บไซต์ที่สะดุดและโหลดช้า และไม่มีใครเช่นกันที่อยากจะเป็นตัวการปล่อยก๊าซคาร์บอนออกสู่บรรยากาศของสังคมเรา ดังนั้น โซลูชั่นนี้จึงเป็นการแก้ไขที่แก้ครั้งเดียวและยิงนกได้สองตัวเลยทีเดียว
รูปแบบของการกระทำเช่นนี้คือ microcosm สำหรับโครงการต่างๆ ที่เราจัดการอยู่ที่ PALO IT ซึ่งก็คือการประสานรวมกันระหว่างการสร้างผลกำไร กับความยั่งยื่นในการเติบโต
คุณกำลังคิดถึงประสิทธิภาพของการใช้พลังงานในธุรกิจของคุณอยู่หรือไม่? หรืออย่างน้อยก็มองที่จุด ณ ที่คุณเป็นอยู่ในแง่ของกิจกรรมที่คุณปล่อย คาร์บอนออกสู่บรรยากาศบ้างหรือไม่? สามารถติดต่อทีมงานของเราได้เสมอ เราพร้อมที่จะเรียนรู้เพิ่มเติมเกี่ยวกับจุดที่คุณได้ดำเนินมา และสิ่งที่เราตั้งใจจะบรรลุสู่ความสำเร็จไปด้วยกัน?
