การใช้งานเว็ปไซต์โดยทั่วไป หลายครั้งหน้าของข้อกำหนดการใช้งานต่างๆ จะปรากฎขึ้นมาเพื่อให้เรากดยอมรับ เช่นการขอนำข้อมูลส่วนตัวของเราไปเผยแพร่ที่อื่น ครั้งหนึ่งผมตัดสินใจอ่านข้อมูลที่อยู่ภายในกล่องข้อความที่ต้องการขอข้อมูลการใช้งานมือถือของผมไปเผยแพร่ให้กับ เว็ปไซต์อื่นๆ เพื่อจุดประสงค์การนำข้อมูลไปใช้ในการ Online Marketing ผมจึงตัดสินใจที่จะกดปุ่มเพื่ออ่านข้อความเพิ่มเติม ซึ่งสิ่งที่เกิดขึ้นคือ แอพลิเคชั้่นนี้ต้องการนำข้อมูลส่วนตัวของผมไปเผยแพร่หรือจำหน่ายต่อให้กับผู้ให้บริการอื่นๆ ที่เราแทบจะไม่รู้จักเลยด้วยซ้ำ เป็นจำนวนหลายสิบเว็ปไซต์ !!!!
การออกแบบการใช้งานตามตัวอย่างข้างตน ส่วนมากจะออกแบบโดยให้อยู่ในกล่องข้อความสีเทาและตัวหนังสือขนาดเล็กเพื่อลดทอนความน่าสนใจ และเบี่ยงเบียนความสนใจไปยังปุ่ม ยืนยัน ทั้งนี้การออกแบบด้วยวิธีนี้เป็นที่นิยมกันอย่างแพร่หลายในหมู่นักออกแบบ จนเรียกได้ว่ากลายเป็น แนวทางปฎิบัติไปเป็นที่เรียบร้อยแล้ว แม้ UX หลายๆคนอาจจะออกแบบด้วยเจตนารมณ์ที่ดี ต้องการให้ เว็ปไซต์เข้าถึงรวดเร็วทันใจและใช้งานง่ายเท่านั้น แต่ในหลายธุรจกิจ การออกแบบประเภทนี้ทำเผื่อให้เกิดผลประโยชน์สูงสุดกับ เจ้าของธุรกิจต่างหาก นักออกแบบรู้ดีว่าผู้เข้าใช้งานเว็ปไซต์ต้องการเข้าถึงเว็ปไซต์เพื่อเข้าไปใช้งานได้อย่างรวดเร็วที่สุด โดยที่ไม่ต้องการเสียเวลาอ่านข้อมูล ต่างๆ
Dark Pattern คืออะไร
Dark Pattern คือ การออกแบบที่ใช้กลวิธี Deceptive design หรือการล่อลวงผู้ใช้งาน เพื่อเพิ่มยอดขาย หรือ สร้างผลกำไรในด้านอื่นๆ ให้กับธุรกิจ โดยที่ผู้ใช้งานจะชักจูงหรือเบี่ยงเบนความสนใจไปทำในสิ่งที่ไม่ใช่จุดประสงค์หลักของการเข้ามาใช้งาน
ทำไม Dark Pattern design ถึงเป็นที่นิยมในแวดวงธุรกิจ
- ใช้ในการดึงข้อมูลส่วนตัวของผู้ใช้งาน ซึ่งข้อมูลเหล่านั้นอาจถูกนำไปขายหรือเผยแพร่สู่เว็ปไซต์อื่นๆ
- มีผลดีในระยะสั้น หรือ ระยะเริ่มต้นหลังเปิดให้บริการ จะทำให้มียอดการใช้ที่สูงขึ้นเนื่องจากง่ายต่อการเข้าถึง
- มีผลดีกับการทำการตลาด ลูกค้าจะเข้าถึงผลิตภัณฑ์ละข่าวสาร ของผู้ให้บริการได้ตลอดเวลาซึ่งส่งผลให้ยอดการขายหรือการทำ Marketing มีประสิทธิภาพมากขึ้นในระยะแรก
12 ประเภทของการออกแบบ Dark Pattern และทางเลือกในการออกแบบ
1. Roach Motel
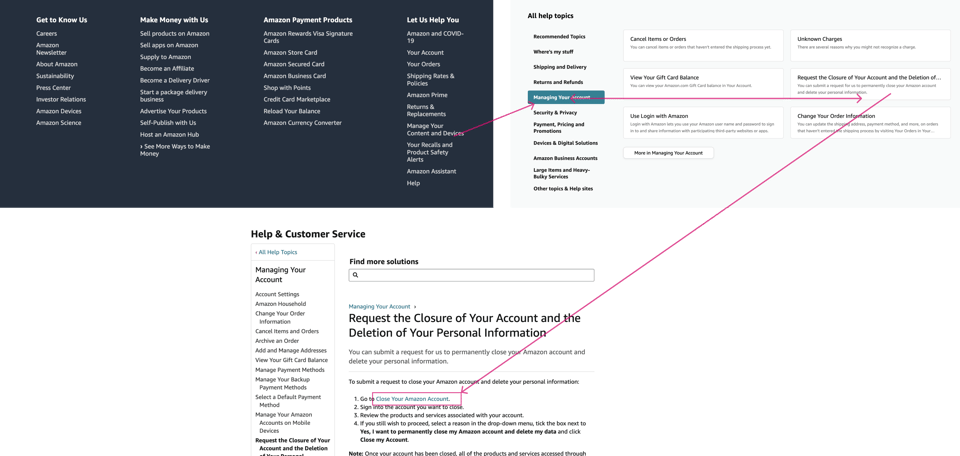
"กับดักแมลงสาบ" สิ่งที่เห็นได้ชัดคือความยากลำบากในการ ยกเลิก บริการซึ่งเป็นการออกแบบที่จงใจซ่อน ปุ่ม unsubcribe หรือ close account เอาไว้ในตำแหน่งที่เข้าถึงได้ยากหรือไม่เป็นจุดสังเกต สำหรับบางธุรกิจการยกเลิกการบริการนั้นจำเป็นต้องติดต่อผ่าน customer service ด้วยซ้ำ
 แนวทางการออกแบบ
แนวทางการออกแบบ
นำปุ่ม delete account หรือ unsubscribe มาไว้ในที่ๆ เหมาะสม เช่นหน้า account management จัดลำดับการออกแบบให้ ผู้ใช้งานเข้าถึงง่ายและถูกต้องตามหลักการออกแบบ user expereicne ที่ดี ถ้าหากไม่ต้องการให้ผู้ใช้งานยกเลิก ผู้ให้บริการอาจเสนอทางเลือกเป็นการมอบส่วนลดหรือให้สิทธิอย่างอื่นเพื่อจูงใจให้ใช้บริการต่อ
2. Forced Continuity
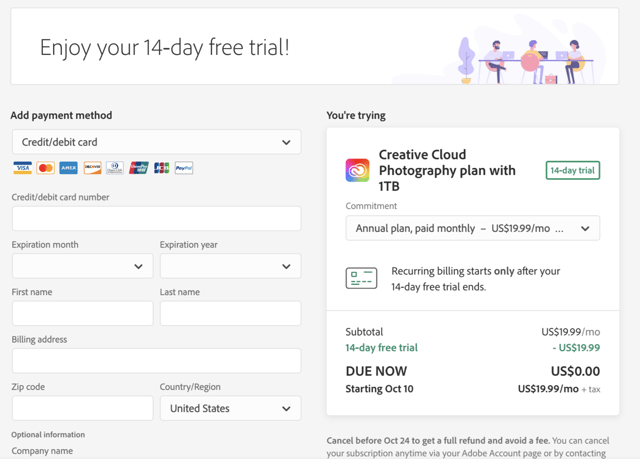
Forced continuity ที่พบได้บ่อยคือ การตัดเงินผ่านบัตรเครดิตอัตโนมัติหลังจากการทดลองใช้งานฟรี การ subscribe รายปีโดยอัติโนมัติ ถึงแม้ในปัจจุบันจะมีการส่งอีเมล์มาแจ้งเตือนแล้วก็ตาม แต่ในหลายๆ ครั้งผู้ให้บริการจะฉวยโอกาสจากความละเลยของผู้ใช้งานที่ไม่ได้ตรวจสอบอีเมล์ หรือไม่ได้เข้าใช้ platform เป็นเวลานาน

แนวทางการออกแบบ
ทุกครั้งที่มีการเรียกชำระค่าบริการ เจ้าของบริการควรหยุดให้บริการของตัวเองต่อผู้ใช้และพาผู้ใช้เข้าสู่ขั้นตอนการชำระเงินตามปกติ ผู้ใช้มีสิทธิที่จะรับรู้ยอดการใช้จ่ายของตนเอง
3. Trick Question and Ambiguity
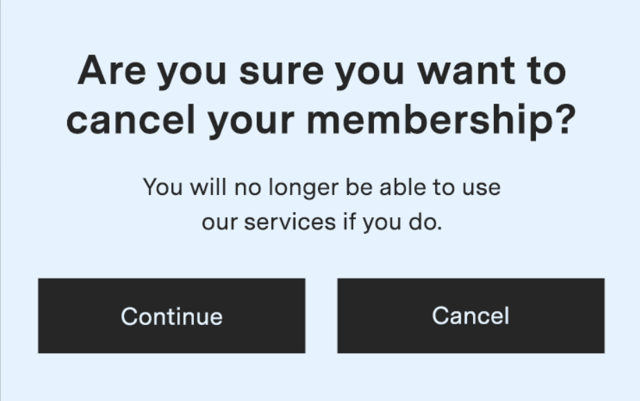
ตัวอย่างที่พบเห็นบ่อยก็คือการใช้คำที่ทำให้ผู้ใช้สับสนหรือรู้สึกผิด เพื่อให้เกิดผลประโยชน์ทางธุรกิจ เช่น “คุณแน่ใจหรือที่ต้องการจะยกเลิกการใช้บริการของเรา คุณจะเสียผลประโยชน์และไม่สามารถใช้บริการของเราได้อีกต่อไป“

ตัวอย่าง นักออกแบบจงใจที่ใส่ปุ่ม continue หรือ cancel ให้ผู้ใช้งานสับสน ในการตัดสินใจตอบ
วิธีแก้ไข ใช้ข้อความที่ตรงไปตรงมาและไม่สร้างความสับสนหรือรู้สึกผิดให้กับผู้ใช้
4. Basket Sneaking
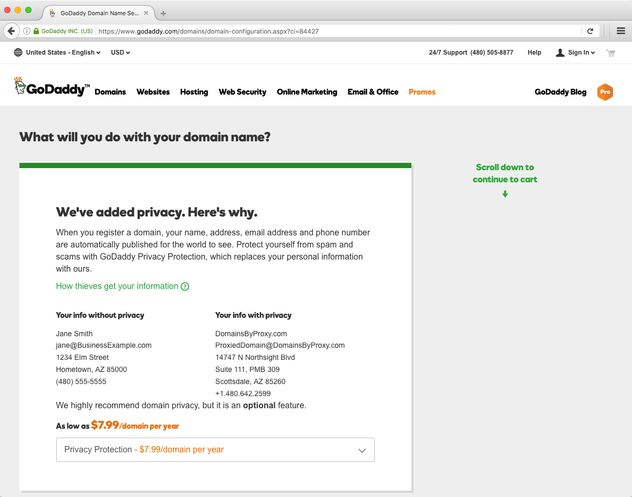
แปลได้อย่างตรงตัวว่า คือการยัดของเข้ามาใน ตระกล้าสินค้าโดยไม่ได้ขอการอนุญาติจากผู้ใช้งานนั้นเอง อาทิเช่น ตัวอย่างตามภาพด้านล่าง บริษัท Domain ใส่ค่าบริหารจัดการ Privacy protection เพิ่มเติมให้แก่ผู้สู้โดยอัติโนัติ มีมูลค่า 7.99 usd/month

ตัวอย่างการ Basket Sneaking ที่บริษัทผู้ให้เช่า โดเมน เรียกเก็บค่า Privacy Protection เพิ่มเติมโดยที่
แนวทางการออกแบบ
แสดงราคาสินค้าให้ครบถ้วน ตั้งแต่ในหน้าแรกที่ผู้ซื้อตัดสินใจเลือกซื้อสินค้าหรือบริการ หากต้องการขายบริการเสริมเพิ่มเติม ควรจะแจ้งเตือนให้ลูกค้าทราบถึงผลประโยชน์ให้ชัดเจน และ ผู้ใช้งานจะต้องมีสิทธิตัดสินใจ ดำเนินการด้วยตัวเอง
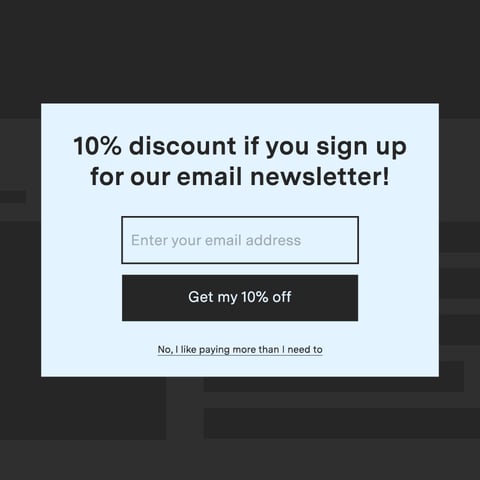
5. Confirm Shaming
พูดง่ายๆคือการเลือกใช้คำ หรือส่งข้อความให้กับผู้รับให้ ผู้รับรู้สึกผิด หรือ รู้สึกเป็นกังวลที่จะดำเนินการต่อ หลายๆ ครั้ง Confirm Shaming ถูกใช้ ออกมาในมุมมองของความตลกหรือสร้างสีสันให้กับผู้ใช้ แต่สำหรับผู้ใช้บางประเภทนั้นอาจจะตีความได้แตกต่างกัน

ตัวอย่างการตั้งชื่อปุ่ม No, I Like paying more than I need to
แนวทางการออกแบบ
เลือกใช้คำที่ตรงไปตรงมา ไม่ส่งผลกระทบต่อวิธีการคิดหรือการติดสินใจของผู้ใช้ จากตัวอย่างด้านบน แทนคำว่า No, I like paying more than I need to สามารถเปลี่ยนเป็น do it later ให้ทางเลือกแก่ผู้ใช้งานได้ลองเข้ามาดูข้อมูลก่อนหรือเปลี่ยนเป็นปุ่ม skip แทน
6. Hidden Cost
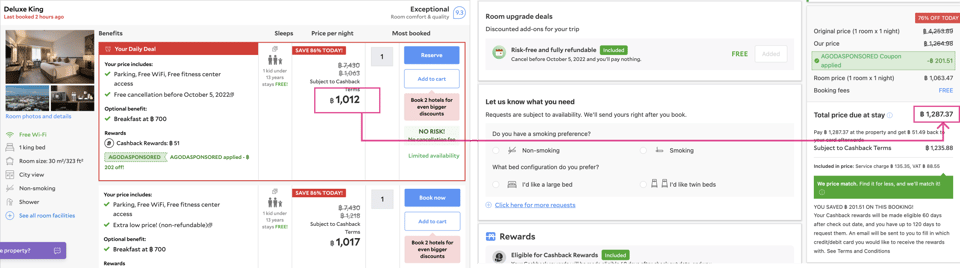
สำหรับการออกแบบ hidden cost เห็นได้อย่างแพร่หลายในปัจจุบัน แม้กระทั่งผู้ให้บริการระดับโลก ตัวอย่างเช่น Platform การจองตั๋วเครื่องบินหรือการจองโรงแรมออนไลน์ โดยไม่รวมค่า service fee บนเว็ปไซต์ไว้ตั้งแต่ต้น แต่มาแสดงข้อมูลในหน้าสุดท้ายก่อนยืนยันการชำระเงิน
 ตัวอย่างการออกแบบของ Travel Agency เจ้าหนึ่ง จงใจให้ผู้ใช้งานกดเข้ามาซื้อตั๋วในราคาที่ถูกกว่า
ตัวอย่างการออกแบบของ Travel Agency เจ้าหนึ่ง จงใจให้ผู้ใช้งานกดเข้ามาซื้อตั๋วในราคาที่ถูกกว่า
และเพิ่มราคา taxes and fees ในหน้า contact detail ในภายหลัง
แนวทางการออกแบบ
โชว์ราคารวมทั้งหมด ในตำแหน่งที่ผู้ใช้งานสามารถรับรู้ข้อมูลได้อย่างรวดเร็ว คุณอาจจะสามารถทำปุ่มอ่านเพิ่มเติม เพื่อแจกแจงราคารวมทั้งหมดของคุณได้หากข้อมูลมีความสำคัญต่อผู้ซื้อบริการ
7. Interface Influence
คือการจงใจออกแบบที่การใช้จัดลำดับความสำคัญของ action และ ข้อมูลด้วยองค์ประกอบของการออกแบบ เช่น สีปุ่มหรือขนาดตัวหนังสือ จูงใจผู้ใช้กดปุ่ม call to action ตัวอย่างที่เห็นได้ชัดเจนคือการกดปุ่มยืนยัน เพื่อยินยอมการยอมรับการนำข้อมูลส่วนตัวไปใช้ใน ads marketing หรือการทำให้ปุ่ม X ขนาดปิด marketing ads ให้เล็กเพื่อที่ user จะกดพลาดไปโดน link โฆษณา

ตัวอย่างการใช้ สีของปุ่ม และ ข้อความเชิญชวนให้กดปุ่ม I Agree
ที่ยอมรับคุกกี้เข้าสู่เครื่องพร้อมทั้งส่งข้อมูลส่วนตัวของเราไปให้ผู้ประกอบการรายอื่น
แนวทางการออกแบบ
ในทุกๆ จุดที่มีผู้ใช้งานจะได้รับหรือเสียผลประโยชน์ การออกแบบจำเป็นจะต้องมีความโปร่งใส ไม่ควรใช้หลักจิตวิทยาในการออกแบบมาเบี่ยงเบนความสนใจของผู้ใช้งานเพื่อผลประโยชน์ทางธุรกิจ
8. Price Comparison Prevention
คือการออกแบบที่จงใจให้ลูกค้า ไม่สามารถเปรียบเทียบราคาสินค้า หรือ เปรียบเทียบราคาสินค้าได้ยากนั้นเองๆ หลายๆครั้งนักออกแบบจะจงใจให้ เรานำสินค้าไปใส่ตะกร้าและเทียบราคาในขั้นตอนสุดท้ายก่อนชำระค่าบริการ
 ตัวอย่าง online retail ที่จำหน่ายผลไม้เป็นหน่วยกิโลทำให้ผู้ซื้อยากที่จะรู้ราคาสุทธิของสินค้า
ตัวอย่าง online retail ที่จำหน่ายผลไม้เป็นหน่วยกิโลทำให้ผู้ซื้อยากที่จะรู้ราคาสุทธิของสินค้า
แนวทางการออกแบบ
แสดงราคาสินค้าให้ครบถ้วนและชัดเจน เปิดโอกาสให้ผู้ซื้อบริการสามารถเปรียบเทียบราคาและคุณภาพของสินค้าได้อย่างง่ายดาย สิ่งนี้จะทำให้ user experiences ของผลิตภัณฑ์คุณดียิ่งขึ้นอีกด้วย
9. Bait and Switch
คือการล่อให้เข้ามาซื้อนั่นเอง ผู้ให้บริการมักจะใช้วิธีนี้เพื่อดึงดูดความสนใจของผู้ใช้ โดยใช้ราคาสินค้าหรือการลดราคามาเป็นตัวล่อเหยื่อ ตัวอย่างที่เห็นได้ชัดคือป้ายโปรโมชั่น "ลดกระหน่ำ" ที่เต็มไปด้วยสินค้าชั้นนำและเป็นที่ต้องการอย่างสูง แต่พอคุณกดเข้าไปกลับเจอสินค้าประเภทอื่นๆ ที่มีมูลค่าต่ำกว่า หรือเก่ากว่าลดราคาอยู่แทนที่จะเป็นสินค้าที่อยู่ในภาพโปรโมชั่น
 ตัวอย่าง Bait and Switch ที่ผู้ให้บริการแสดงราคาที่ถูกกว่าในหน้า Landing page
ตัวอย่าง Bait and Switch ที่ผู้ให้บริการแสดงราคาที่ถูกกว่าในหน้า Landing page
แนวทางการออกแบบ
มีความสื่อสัตย์ต่อการสร้างสื่อหรือโปรโมชั่น แจกแจงประเภทของผลิตภัณฑ์และส่วนลดไม่ให้ผู้ใช้งานเกิดความสับสน หรือ “ผิดหวัง” หลังจากที่กดเข้ามาเลือกซื้อสินค้า
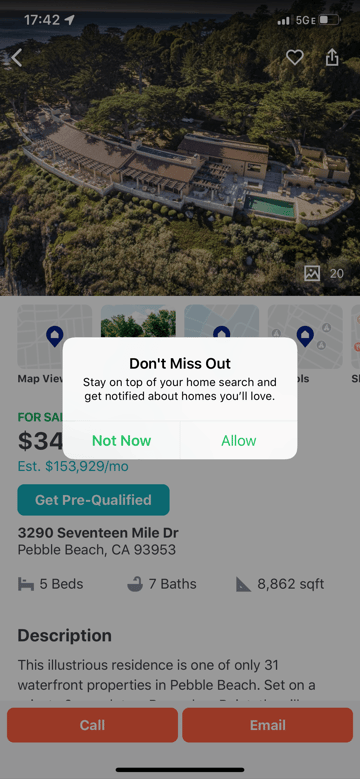
10. Nagging
คือการออกแบบที่สร้างความรำคาญให้กับผู้ใช้แอพลิเคชั่นเป็นอย่างมาก ตัวอย่างที่เห็นได้ชัดคือ pop-ups ads ที่จะคอยโผล่มาซ้ำๆ ในตอนที่เรากำลังใช้งานเว็ปไซต์ หรือแม้กระทั่งในเวลาที่เรากำลังเพลิดเพลินกับ online streaming อยู่นั่นเอง โดนส่วนมากจะมาในรูปแบบของ pop up window หรือ video/audio ที่เล่นอัตโนมัติ

ภาพตัวอย่างการใช้ Nagging Pop Ups ที่แสดงขึ้นมากลางจอขณะกำลังใช้งานอยู่
รวมทั้งปุ่มปิดขนาดเล็กที่ใช้งานยาก
แนวทางการออกแบบ
ให้ทางเลือกในการแจ้งเตือนโฆษณากับผู้ใช้งาน อาทิเช่น เตือนทุกสามชั่วโมง หรือ การแสดง pop ups ads ไว้ที่มุมขวาล่างของหน้าจอก็เป็นทางออกที่พอรับได้
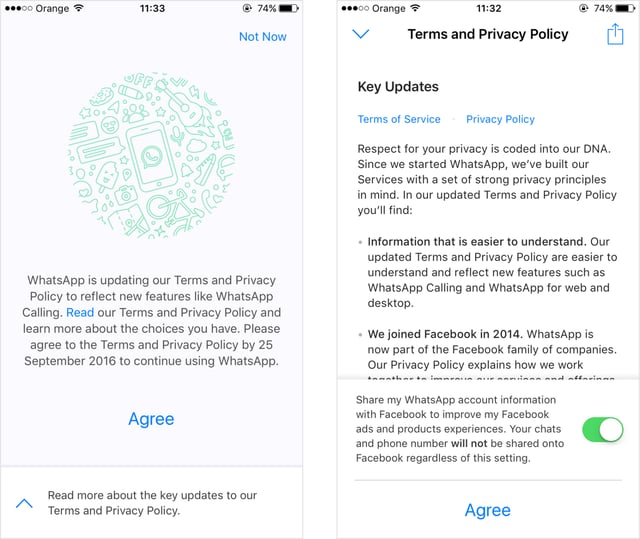
11. Privacy Zuckering
คือการขอข้อมูลเกินความจำเป็นจากผู้ใช้ โดยที่ผู้ใช้ไม่ได้มีความประสงค์ที่จะให้ข้อมูล แต่ต้องทำใจยอมเพื่อที่จะผ่านเข้าสู่หน้าจอการใช้งานของ application นั้นๆ ตัวอย่างเช่น การขอข้อมูล Email ส่วนตัว เผื่อการนำไปใช้ใน online marketing หากผู้ใช้งานไม่ยอมให้ ก็จะไม่สามารถเข้าใช้งานเว็ปไซต์ได้

ตัวอย่างหน้า Terms and Privacy ของ Whatsapp
ต้องการให้เรากดยืนยันเผื่อส่งข้อมูลของเราไปยัง Facebook ก่อนที่จะสามารถเข้าใช้ได้งานได้
แนวทางการออกแบบ
มีความโปร่งใสในการนำไปใช้งาน หรือ มอบรางวัลให้แก่ผู้ใช้งานหากผู้ใช้งานยินยอมที่จะมอบข้อมูลเพิ่มเติมให้
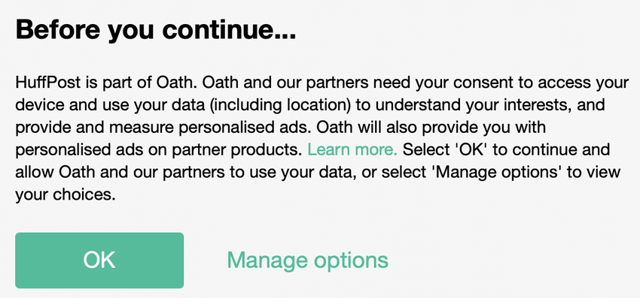
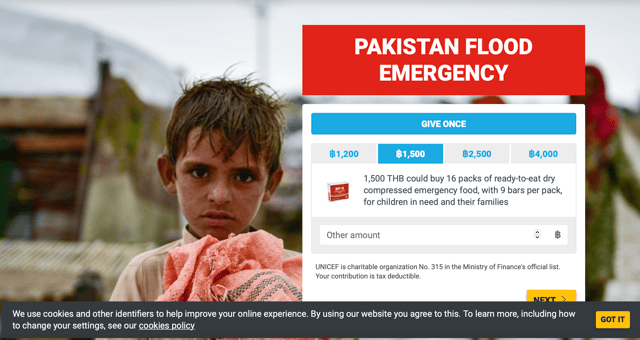
12. Forced Action
คือการออกแบบ user experience ที่บังคับให้ผู้ใช้งานทำ call to action ที่ไม่พึงประสงค์หรือไม่จำเป็นต่อผู้ใช้งานเอง ตัวอย่างเช่นการ สร้างปุ่ม "ยืนยัน" เพียงปุ่มเดียวขณะเข้าเว็ปไซต์ เพื่อเป็นการยินยอมการส่ง cookies เข้าเครื่องผู้ใช้งาน หากไม่กดยืนยัน ผู้ใช้งานจะไม่สามารถเข้าใช้งานระบบได้

ตัวอย่าง Website บริจาคเงินสนับสนุนให้แก่เด็กที่ขาดแคลนวัคซีน
บังคับให้ผู้ใช้งานกด ตกลง เท่านั้นเพื่อยอมรับนโยบายการจัดการคุกกี้
แนวทางการออกแบบ
ออกแบบที่ส่งเสริมให้ผู้ใช้งานสามารถมีสิทธิ์ตัดสินใจในทุกการกระทำที่ส่งผลกระทบต่อผู้ใช้งานโดยตรง
ทำไม Dark pattern ถึงไม่ดีกับธุรกิจ
Dark pattern อาจทำให้ลูกค้าขาดความเชื่อถือในตัวธุรจกิจ รวมทั้งการประสบการณ์การใช้งานที่ไม่ดีให้กับลูกค้าในระยะยาว การมีประสบการณ์การใช้งานที่ไม่ดี หรือไม่โปร่งใสนั้น จะเป็นแรงผลักดันให้ผู้ใช้งานเลิกใช้บริการของเรา และไปเลือกใช้บริการของบริษัทอื่น ที่มีความโปร่งใสและมี user expereince ที่ดียิ่งกว่านั้นเอง
สรุปภาพรวม
หลังจากที่เราได้เห็นตัวอย่างการออก dark pattern หรือ deceptive design ไปทั้ง 12 ประเภทแล้วจะเห็นได้ว่าหลายๆ pattern นั้นเป็นวิธีการที่ถูกนักออกแบบเลือกใช้เป็นประจำจนเป็นแนวทางปฎิบัติ ซึ่งการออกแบบเหล่านี้ส่งผลดีต่อผู้ประกอบธุรกิจเท่านั้น
การใช้หลักจิตวิทยาที่ดี สามารถทำได้โดนการชักจูงผู้ใช้ไปยังข้อมูลที่มีประโยชน์ต่อตัวผู้ใช้งาน หรือช่วยส่งเสริมการตัดสินใจของผู้ใช้งานได้ เราเรียกการออกแบบประเภทนี้ว่า persuasive designในทางกลับกัน dark pattern design ใช้หลักจิตวิทยาของมนุษย์ เป็นองค์ประกอบหลักในการออกแบบโดยใช้ความคุ้นเคย หรือความต้องการของผู้ใช้งานมาเป็นตัวล่อลวงให้ติดกับดักนั้นเอง ซึ่งการออกแบบประเภทนี้ส่งผลดีต่อผู้ประกอบธุรกิจเท่านั้น ทั้งในเชิงการนำข้อมูลไปใช้และเชิงพาณิชย์อื่นๆ ในฐานะนักออกแบบที่ดีนั้น เราไม่ได้ออกแบบเพื่อสร้างรายได้ให้กับทางธุรกิจอย่างเดียว แต่ควรคำนึงถึงประสบการณ์การใช้งานที่ดีของผู้ใช้งาน และจริยธรรมด้วย
หากคุณต้องการออกแบบเว็บไซต์และแอพลิเคชั่นเพื่อสร้างผลกระทบที่คำนึงถึงตัวบุคคล ชุมชน องค์กร และสิ่งแวดล้อม โดยการใช้ impact design ติดต่อเพื่อรับข้อมูลเพิ่มเติมจากเรา
