It all started with an idea that came about during a conversation I had with my boss, Nadege Bide, when we had just finished a project for a banking client in 2017.
During our dinner to celebrate the completion of the project, we were discussing how we could apply the functionality of some aspects of our new product into UX practices. I immediately saw an opportunity coupled with a clear vision to make a promising new project. Enthusiastically I manifested my desire to transform the idea into a reality and sooner that I knew, I got the approval to work in the project envisioned.
“The idea of the project was to help UX designers with qualitative user research. A project that I named RestitUX.”
Alongside other talented Palowans I was able lead the project of RestitUX from inception to MVP, relying on prior research to come up with the following product:

The Product
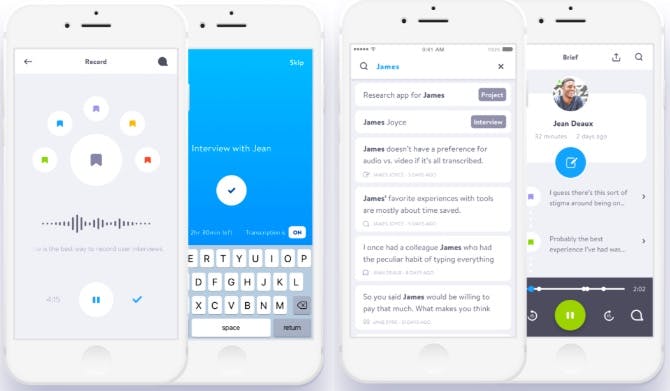
PALO IT to present its interview research and speech-to-text technologies internally.
The main features of the MVP includes:
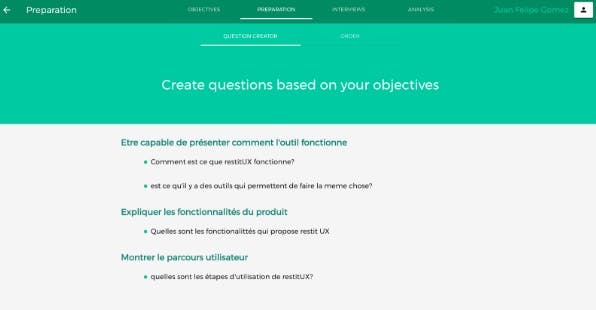
- Create questions based on objectives: User needs addressed: This gives guidance to anyone who wants to do interviews (UX, PO… and even marketing or sales people) and make sure that every question asked will respond to an objective of the research.
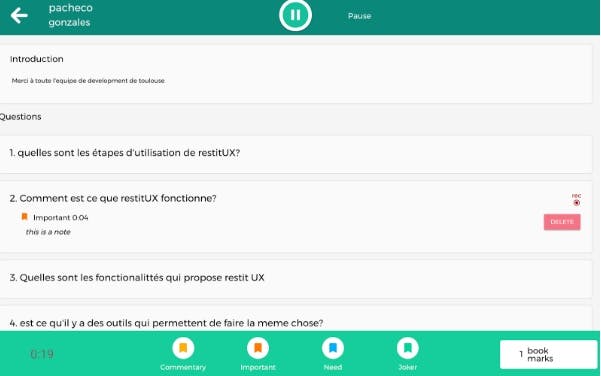
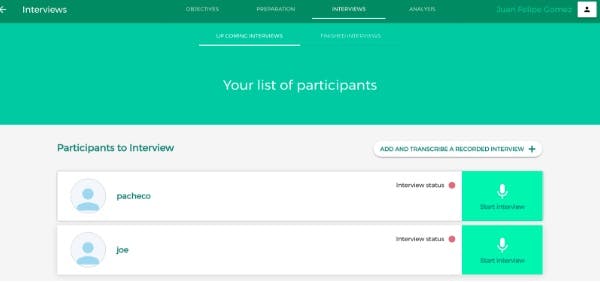
- Conduct interviews with speech-to-text transcription and tags: User needs addressed: Allows users to index and structure information as they conduct the interview to save time during the analysis. While we usually encourage at least two people when conducting interviews, at PALO IT, it might not always be possible.
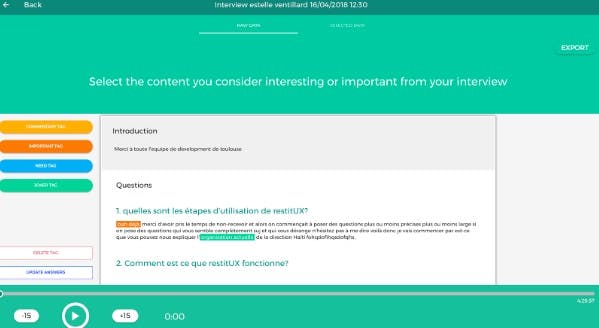
- Edit text and selection of the most important content to export it in a .txt file: User needs addressed: Based on our participant feedback , one insight we found during our research phase was the desire to be able to easily analyse each interview. The functionality of highlighting text allows the user to be able to see the information that interests them with minimum effort.
- Transcribing a recorded interview: User need addressed: Users that do exploratory user-research prefer not to write questions beforehand and ask questions in a more spontaneous way. For this kind of interviews, the users can input a recorded file to get it transcribed from speech-to-text and have the tool analyse it.



How We Made It
1. User research phase
In order to make a product that addresses its users needs and desires, I was given the opportunity to lead a formal user research where I interviewed different designers of PALO IT’s design team from across our international offices (Singapore, Hong Kong, Mexico, Paris…). I got the opportunity to interact with designers from different backgrounds and experience levels to understand and define a strategy that ultimately creates the most inclusive design possible for our target audience.
We wanted our targeted users to be able to express the way they work, their pain points, their habits, etc.. The challenge was not bias my research or findings, in order to do so, I took note of all the important feedback from the participants to later define the most important solutions in speedboat workshop with some of the other colleagues from PALO. The idea was to put myself in our client’s shoes, when they think they know their users by heart (which in most cases turns out they dont know them as well as they thought). (more on the speedboat workshop later down in the article).
2. Competitor analysis
Part of the vision I had when I first started the project was based on an inspiration that came from a speech-to-text app called “cassette”, that I fell in love with during my Masters in UX design.
Typically, at PALO IT, we usually conduct functional benchmarks of existing products to ensure that we are able to identify existing solutions in the market and build the best product possible.
At the end, RestitUX is the result of a blend of two of my favorite apps I benchmarked.
Existing Solutions
- Cassette: An app for user research that allows people to transcribe information from speech-to-text while using bookmarks to define key moments during the interview. I found the concept of the app great, even though I found it to be a bit too simple.
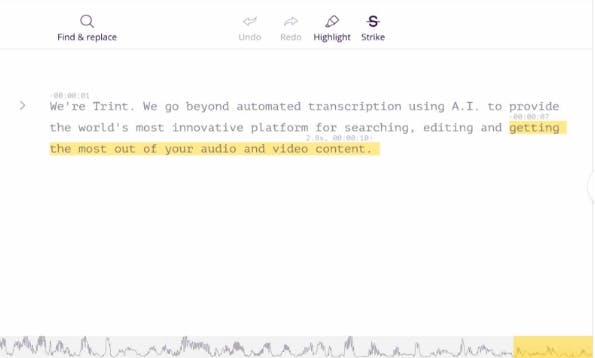
- Trint: Trint is a speech-to-text service that allows users to transcribe recorded interviews. Some colleagues at work had told me about this new service which had proven to be quite useful, but painfully expensive.


Note: We are using functionalities of tools that already exist but enhanced with an improved user experience. The goal of the project was to create a tool that will make Palowans more productive without needing to outsource apps to work efficiently and effectively, such as leveraging on speech-to-text technologies.
3. Framing and ideation workshops:
Doing ideation workshops and framing the perimeter of the project is a classic process we have at PALO IT – the ideas are gathered in 5 days within a Design sprint, sometimes along what we call the inception sprint.
At PALO IT, we have a complete deck of “innovation games” we like to use, depending on the insights we got from the users.

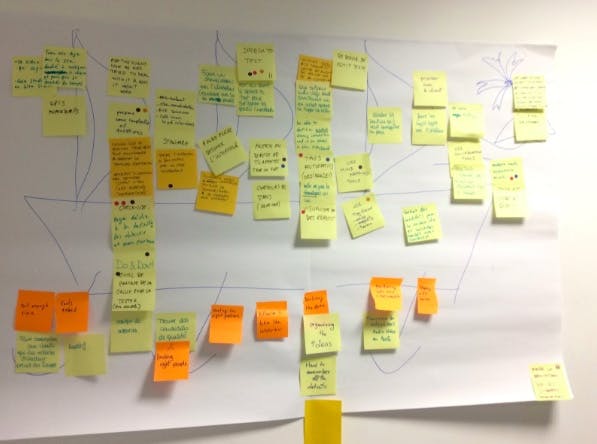
This time I used the famous speedboat innovation game which allows us to have a view of the pain points they encounter during their process as the anchors of the boat t and all the desires and opportunities as the sails of the boat. The goal is to later involve people being able to vote for the ideas they consider the most valuable to them.
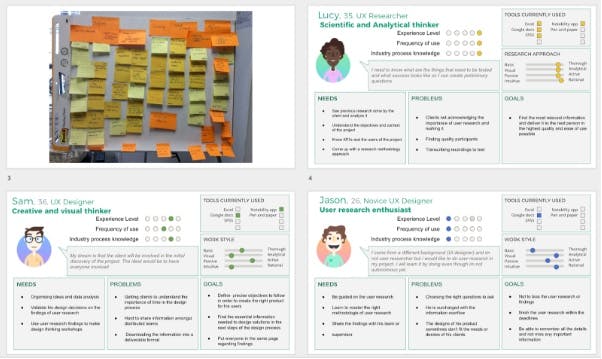
After that we then got to co-designing the customer journeys of the users (3 personas in total)

4. Prototyping, Testing, Repeating…
PALO IT is a development company and I learned a lot about working in lean UX with developers to bring an idea to life with all the code infrastructure needed to function. For this I also learnt a few of the skills product owners use to collaborate with developers in order to create a product.
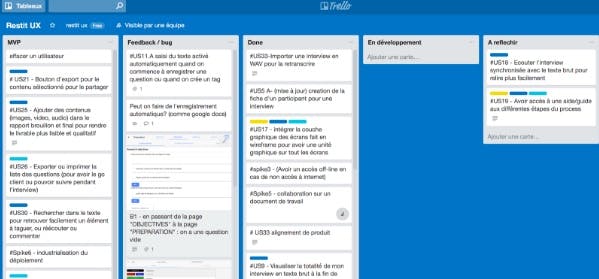
As for a true agile product, we got to work on the MVP by prioritizing the backlog.
In order to do that, we used classic Kanban and Scrum.
For those who are not familiar with these Kanban method board is a board tracking the process flow while maintaining the number of work-in-progress activities. On the other hand, a Scrum board is a board tracking work in Sprints. A Sprint is a short, consistent and repetitive period of time (which is normally 2 weeks). You can find the detailed difference between the two > here <.
As a product designer, I was asked to understand how to write good user stories. I got a better understanding of how to write user stories and how to use trello or other software such as pipepify to do such tasks. The normal way of creating a user story is in this manner:
- As <persona>
- I want <what?>
- So that <benefit for the user?>.
Tip: When building a product that has many User stories, it’s a good idea to give them numbers such as US#31 (User Story #31) to be able to refer to them more easily when having discussions with the development team.
If you want to learn more about it I highly recommend this tutorial .

5. Things I learned during the process: POC vs MVP
During the production segment of restitUX, I realized that I was mixing the terms POC and MVP.
Put simply:
An MVP is a minimal form of your complete product that is tested with the end users/customers.
Whereas a POC is a smaller project, typically used internally not publicly, to verify a certain concept or theory that may be achieved in development.
During this project a combination of both was used. We used POCs in the form of SPIKES to validate the feasibility of my ideas and eventually create a functional tool that would be used internally in the form of an MVP.
If the term SPIKE is not familiar to you, in agile software development, a spike is a story that cannot be estimated until a development team runs an investigation of the feasibility of this story.
6. Debugging and testing
When it comes to debugging, this is the first time I have actually experienced this part of the process, I originally thought that the debugging was the job of the development team, but it is actually a third-party that should do the testing and debugging to make sure every possible manipulation within the tool is working in optimal shape.
There are different types of automatic testing so that a software can grow in a scalable way such as Cucumber, a tool we use at PALO IT.
Now restit UX is being used by our Palowans and iteration v2 will come soon from the user’s feedback! This is a good example of how we all work together on a daily basis to make our client’s user’s life easier…
Final Thoughts
The value of being able to work in this project was the opportunity to follow the proper design process for the creation of a product (from idea to MVP) in Period of 4 months. PALO IT is company that has Coding and agile development embedded to its core. If you want to get to know how to work with developers in an agile framework, this makes a great base ground for upcoming designers who want to make the transition into product design where you get to see the whole cycle of a the creation of product.
Transition into product design
The project RestitUX has allowed me to do a transition from UX/UI design into the field of digital product design as I was able to learn how to lead the project from inception to MVP delivery.
In Justin Edmund‘s words, “A product designer oversees product vision from a high level (how does this feature make sense for where we want to be in 6 months) to a low execution level (how does styling this button this way impact how the user flows through this function)”.
I am glad I was able to officially make this transition, as it has always been my original intent ever since I started learning about digital design and marketing back in 2011, Smashing Magazine.